Hi, I would like to present my Sitecore SPEAK 3 UI library to you in the hope it will be a helpful template.
Please check out a previous Sitecore SPEAK3 related post here.
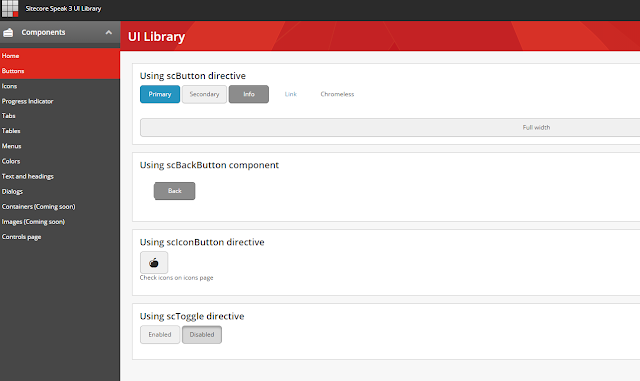
I've created a SPEAK 3 application, in which several SPEAK 3 components and styling are collected. You can download it from GitHub and check what different sitecore/angular components look like and check predefined styles, etc
Moreover, I am calling on you all to contribute, because SPEAK 3 is really awesome, and it is quite fun even if you have never used Angular 4 before.
Check the github repository here.
Please check out a previous Sitecore SPEAK3 related post here.
I've created a SPEAK 3 application, in which several SPEAK 3 components and styling are collected. You can download it from GitHub and check what different sitecore/angular components look like and check predefined styles, etc
Moreover, I am calling on you all to contribute, because SPEAK 3 is really awesome, and it is quite fun even if you have never used Angular 4 before.
How to use the sample code
1) Clone this repository.
2) Run 'npm install' command in the project directory
3) Run 'npm run start' command in the project directory
4) Open http://localhost:4123 in your browser
2) Run 'npm install' command in the project directory
3) Run 'npm run start' command in the project directory
4) Open http://localhost:4123 in your browser
How to use directives/components in your SPEAK3 application
In this example we are going to add the BackButton, Tabs component and Table directive to our application.
1) Make sure if the @speak/ng-bcl npm package is installed in your project. (If you are using the Official Reference application, you can skip this step)
2) In your app.module.ts file, import ScTableModule, ScTabsModule, and ScButtonModule
3) You can start use these directives/components. Get the gist below.
2) In your app.module.ts file, import ScTableModule, ScTabsModule, and ScButtonModule
3) You can start use these directives/components. Get the gist below.
For usage of other components/directives check the source code of the UI Library
Check the official SPEAK3 page here.Check the github repository here.




Great article ...Thanks for your great information, the contents are quiet interesting.
ReplyDeleteSitecore Online Training
Sitecore Training in Hyderabad